こんにちは、ヒカルです。プログラミングスクールのデイトラに通い始めて10ヶ月でWeb制作で稼げるようになりました。カメのような歩みですが素人プログラマーならではの視点でブログを書いてます。
これからプログラミングを始める人は初報酬がもらえるようになるになるまでがとにかく長いです。
私はプログラミング始めてから4か月ほどで運よく仕事をもらうことができて、初報酬いただくことができました。
 ランサーズで初仕事 納品 報酬5000円
ランサーズで初仕事 納品 報酬5000円 そこからが長くてグダグダやっていてなかなか稼ぐことができませんでしたが、現在はWeb制作を副業として月に3~4万円稼いでいます。
まだまだ素人の域を出ませんが、今思えば無駄な工程もあったなと反省しています。
今日は素人プログラマーが初案件をとるまでのロードマップをまとめていきます。
- 素人からWeb制作で稼げるようになりたい人
- どんな順番で学習すればいいかわからない人
- 最短で稼げる方法を知りたい人
この記事で提供されているロードマップを完了すれば、未経験からでもWeb制作の副業で月に数万円を稼ぐために必要な知識やスキルが身につきます。
Web制作は初めは難しく感じるかもしれませんが、適切な学習と努力さえあれば、誰でも達成可能な目標です。しっかりとステップを踏んで学び、実践に移していくことで、目標の達成が現実のものとなります。その過程で成長し、自信をつけることができるでしょう。
現在デイトラWeb制作コースで月に5万円稼ぐためにプログラミングを勉強中です。

- IT業界未経験でプログラミング初めてみた
- プログラミングスクールに入って稼げるか試してみた
- ブラック企業の社畜奴隷

1:Web制作で稼ぐための心構え
Web制作はスキマ時間で行うには厳しいものです。
ブログやYouTube、せどりなどの副業では、自分のペースで作業できることが多いですが、Web制作はクライアントの案件に対する明確な納期が存在します。特に初心者の場合、短い納期の案件や、納品後の修正に時間がかかることがよくあります。
クライアントは、副業であることを考慮せず、同じようなクオリティと速さを求めます。そのため、十分な時間が必要です。
平日は2時間、休日は5時間は作業をする時間をつくる
Web制作で収益を得るためには、最低限の出費が必要です。
学習教材には5〜10万円程度かかることを覚えておきましょう。
無料情報もあるが、初学者には必要な情報を抜け漏れなく得るのは難しい。有料教材なら必要な情報を網羅的に得られるため、惜しまず利用すべきだ。
Web制作は初期費用が高いですが、報酬単価
リスクに見合ったリターンが期待できるので、出費を惜しまずに投資する価値があり
Web制作を始めて初めて案件を獲得できるまでには、3ヶ月から1年程度かかります。この期間は個人の学習ペースや状況によって異なり、仕事を辞めている場合は最短で3ヶ月程度、平日に本業がある場合は最短で半年程度が目安となります。
Web制作で初案件を獲得するまでには、3ヶ月から1年かかるでしょう。この期間はプライベートの時間をすべて学習に費やすことを前提としています。多くの人がこの過程で挫折するため、大量の学習時間が必要なことを覚悟してください。
私は初報酬まで4か月、本格的な報酬まで10〜11ヶ月かかりました。
2:イメージを構築する
Web制作の仕事を受注する方法は主に以下の2つです。
- クラウドソーシングプラットフォームで案件に応募して受注する。
- 制作会社に営業して案件を受注する。
私は主に「クラウドソーシングで案件に応募して受注する」方法を活用しているので、この方法に焦点を当てて解説していきます。
月に5万円を稼ぎたいとします。そのためには、クラウドソーシングでの収入目標を20万円と考えます。
具体的には、以下の案件を受注することで目標を達成するイメージです。
- LP制作案件(1万円)を5件
- コーディング案件(2.5万円、5〜8P程度)を2件
- WordPress案件(5万円、5〜8P程度)を1件
これによって、月に5万円の収入を見込めます。
まずは実際にクラウドワークスやランサーズなどのクラウドソーシングプラットフォームで、どんな案件があるのかを見てみると良いでしょう。初案件としては、1万円程度のコーディング案件を受注するのが良いかもしれません。
目標が明確になったら、その目標に向かって行動することが重要です。
3:HTMLとCSSに簡単に触れる
このステップでは、HTMLとCSSの基本的な概念をざっくりと学習します。HTMLはWebページの構造を、CSSはデザインを記述する言語です。これら2つを合わせてWeb制作に必要な重要スキルになります。
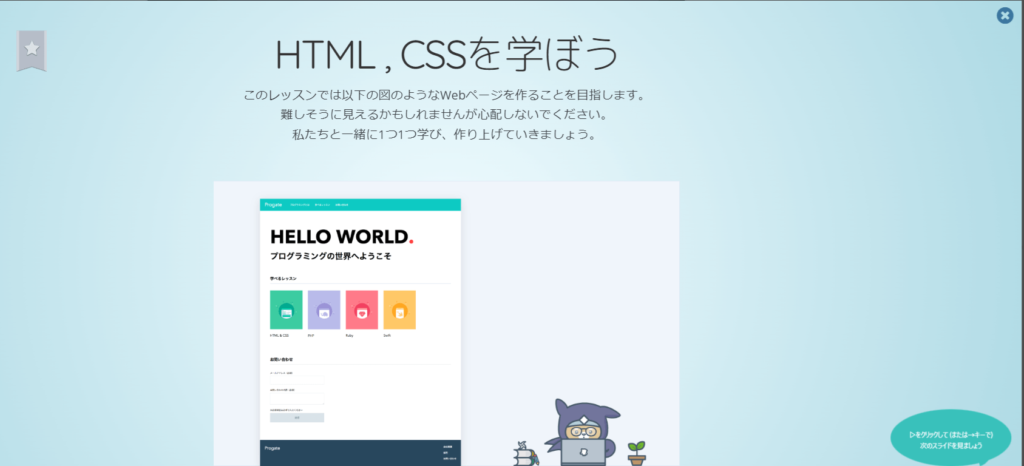
知識0からHTML/CSSを学習するなら、Progateを使うのがおすすめです!
私もプロゲートから入りました。

 【とりあえずプロゲート】プログラミング独学開始
【とりあえずプロゲート】プログラミング独学開始 Progateは、初心者向けのオンラインプログラミング学習サービスです。その魅力は、実際に手を動かしながら学べる点にあります。
プログラミングは環境構築が必要で、初心者にとってはハードルが高いことがあります。(一度構築してしまえば楽なのですが)Progateでは環境構築が不要で、登録した瞬間からすぐにコーディングを始めることができます。
また、用語の説明がイラストや図解を用いた分かりやすいスライド形式になっている点や、自分の書いたコードが自動で判定される機能もあります。
Progate自体は無料で利用できますが、無料コンテンツは各レッスンの基礎的な部分に限られます。実務で必要な基礎知識を得るには、有料プランを選ぶことをおすすめします。特に、1か月プランがおすすめです。(多分1ヶ月以内に終わるから)
Progateには言語別の学習コースが15個ありますが、Web制作ではすべてを使用する必要はありません。このステップでは、「HTML & CSS」コースだけ学習すれば十分です。
これらを2週間程度で終わらせることを目指しましょう。
4:HTML、CSS、そしてjQuery(JavaScript)の基礎を習得する
HTML、CSSの基礎はプロゲートで問題何のですが、次の工程が独学するかスクールに入るかで違ってきます。独学の場合はドットインストール、プログラミングスクールならデイトラがおすすめです。
ドットインストールは、オンラインのプログラミング学習サービスで、短い動画教材で構成されています。
動画を見ながら手を動かして実践的に学ぶことができます。幅広い分野をカバーし、プレミアム会員はエンジニアに質問できるなどの特典があります。
月額1,080円(税込)で利用できます。無料会員では重要なレッスンが受講できないため、プレミアム会員になることをおすすめします。
「Webサイトを作れるようになろう」のレッスンを受講することHTML、CSS、jqueryは使えようになるのが良いでしょう。
ドットインストールはプロゲートに比べるとレベルが高いよ
じっくりと時間をかけて学ぼう
プログラミングスクールのデイトラは、未経験者でも迷わず学習を進められるように、ステップ形式でスキルを習得することを目指したオンラインスクールです。

HTML/CSSの基礎から始め、段階的に技術を身につけるカリキュラムが用意されています。初級の段階から自身のポートフォリオサイトを制作することができ、実践的な学習ができるのが特徴です。
私もデイトラを選びました。
どちらか迷っている人はとりあえずドットインストールをやってみればいいと思います。
- 学習にあまりお金をかけたくない
- プログラミングが自分にあっているかわからない
- なるべく早く稼げるようになりたい
- 稼ぐためロードマップを自分で考えたくない人
5:Sass(SCSS)とCSSデザインの基礎を学ぶ
実際の案件では、質の高いコーディングが求められます。
品質の高いCSSは、以下の特徴を持ちます。
- 可読性が高い
- クラス名から意味を推測しやすい
- ファイル内のコードが分かりやすい
- メンテナンス性が高い
- 修正が他の箇所に影響を与えない
- スタイルの再利用が容易
なぜ品質の高いCSSが重要なのかというと、Webサイトは一度作ったら終わりではなく、常に更新されるからです。その際にはCSSの修正が必要になりますし、他の作業者が自分の作ったCSSを編集することもあります。そのような場合、整理されたコードが重要となります。
Web制作の現場では、ほとんどの会社が素のCSSではなく、Sassを採用しています。
Sassは、CSSをより使いやすく拡張したスタイルシート言語で、通常のCSSだけで実装しようとすると、1ファイルの記述量が膨大になりがちで、見づらいコードになります。Sassを使用することで、複数のファイルに分割したり、繰り返し使うコードを関数にまとめることができるため、コードの可読性やメンテナンス性が向上します。
Sass(SCSS)の能力は必須
6:デザインカンプをもとにしたコーディングの実践
ここからは、実案件に沿った形式での実践演習に入ります。
Web制作では、デザイナーが作成したデザインを、コーディングで正確に再現できることが求められます。一切の狂いもなく正確にコーディングする力が必要です。このステップは非常に重要なので、特に力を入れて取り組みましょう。
Web制作コーダーの主な仕事は、デザインカンプの内容をコーディングで再現することです。そのためには、デザインツールの使い方を知っておく必要があります。現在、Web制作業界では主に以下の4つのデザインツールが主流となっています。
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
- Figma
Figmaは唯一無料で使用できるソフトですが、それ以外の3つはAdobe Creative Cloudの有料ソフトであり、使用するには月額料金がかかります。
先に述べた通り、Web制作では一切の狂いなくデザインを再現できることが求められます。しかし、初学者の方にとっては全てを正確に再現することは難しい場合があります。そのため、必ず一度プロの方に添削してもらうことが重要です。
ドットインストールで学習を進めている人は、ドットインストールにはデザインカンプからのコーディングの講座はないので練習用のデザインカンプを用意する必要があります。
おすすめは現役Web制作者のしょーごさんが監修している、レビュー付きの課題を購入して取り組みましょう。
コーディング課題には以下の特典が付いています。
- 最大2回のレビュー
- 課題クリア後、制作実績として利用可能
- オリジナルポートフォリオ化
- 難解ポイントの解説動画
- 見積もりや納期設定方法の解説動画
- 納品前のセルフチェックシート
デイトラではWeb制作コースの中級編にデザインカンプからのコーディングの講座がありますので、そちらをやってみるでいいと思います。動画講座内で手を動かしながら勉強することができて、1人で制作する卒業課題もあります。こちらのデザインカンプはデイトラで使われているものですが、実際の案件でもこのくらいのレベルのサイトはあります。

7:ポートフォリオのウェブサイトを構築する
案件獲得のための営業活動に必要なポートフォリオサイトを作成します。ポートフォリオサイトは、自身の制作実績やスキルをまとめたWebサイトであり、クライアントがあなたのスキルを確認し、仕事を依頼するかどうかを判断する材料となります。
8:クラウドソーシングプラットフォームでプロジェクトを受注
Web制作の仕事を獲得する段階に入ります。WordPressが必須という声もあるが、実際にはコーディングだけの案件も十分にあります。クラウドソーシングに登録し、案件を見て自分に合ったものを見つけることが学習のモチベーションにもつながります。
初めの段階では、できるだけ多くの案件に応募することが重要です。そのため、クラウドソーシングに登録しておくことがおすすめされます。
クラウドソーシングには競合が多いイメージがありますが、実際にはコーディングのみの案件には多くの応募者が集まることがあります。しかし、全ての応募者が自分より優れているわけではありません。依頼者側の経験からすると、テンプレートを使った応募や依頼内容の不明確さなど、スキル以外の問題が多いです。
また、これまでのステップを経ているあなたは技術面でも十分です。
CSS設計などのスキルを持っている人はまだ少ないでしょう。(私も苦手です。)
まとめ:副業で月数万円は達成できる!(私にもできた)
Web制作の副業で月数万円稼ぐための独学ロードマップを8つのステップに分けて解説しました。
学習や実務は容易ではないかもしれませんが、途中で挫折しても落ち込む必要はありません。
諦めずに継続することが重要です。
最初は難しいかもしれませんが、乗り越えれば徐々に楽になります。私自身も1年弱かかりましたが、学習を続けることで月3~4万円稼げるようになりました。
皆さんも諦めずに取り組んでください。私もまだまだここからです。



