この記事では、デイトラのWEB制作コースを受講した現在の状況と、その間にどのような勉強をしてきたかを詳しくまとめています。
私はプログラミング未経験で、デイトラを始める前はプログラミングに関する知識は全くありませんでした。このコースを受講することで、本当にプログラミングができるようになるのかを自分自身で検証し、その過程を発信しています。
- 未経験でもできるの?と疑問の人
- 他の人がどんな風に勉強しているのか知りたい人
- デイトラに興味がある人
デイトラのWEB制作コースを通じて、未経験からどのようにしてプログラミングができるようになったのか、その具体的な道のりを詳細にお伝えします。
現在デイトラWeb制作コースで月に5万円稼ぐためにプログラミングを勉強中です。

- IT業界未経験でプログラミング初めてみた
- プログラミングスクールに入って稼げるか試してみた
- ブラック企業の社畜奴隷

WordPressには標準の投稿機能として「投稿」と「固定ページ」の2つがありますが、カスタム投稿はこれらに次ぐ第3の投稿機能です。その名の通り、「投稿」とも「固定ページ」とも違う、カスタムしたオリジナルの投稿を作成できます。任意の名前でいくつでも作成可能です。
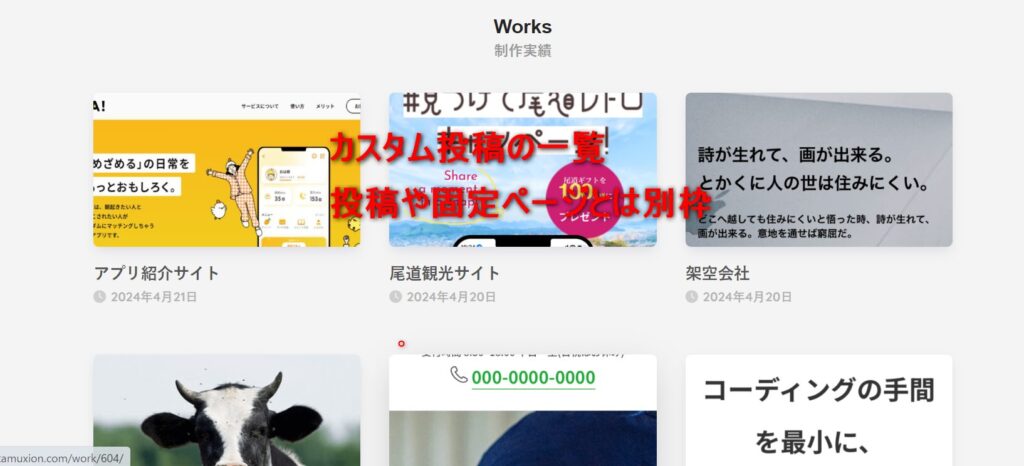
カスタム投稿は、継続的にページを追加していく予定で、ブログ記事とは管理の仕方や表示の仕方を分けたい項目に対して使います。例えば、「制作実績」や「お客様の声」などです。
たとえば、記事一覧ページに普通のブログ記事と自社の制作実績、お客様の声が混在して表示されていると見にくいです。そこで、「制作実績」は「制作実績一覧ページ」を作り、それだけをまとめたいと思うはずです。
管理画面から投稿するときも、「制作実績を投稿するときは必ず『制作実績』カテゴリーにチェックを入れる」などの管理方法ではなく、もっとシンプルに制作実績は制作実績だけで投稿したいと思いますよね。
そこで使うのがカスタム投稿です!
カスタム投稿を作り、投稿する窓口を分けることで、サイト構造がきれいになり、利用者にとっても使いやすいサイトにすることができます。普通のブログはデフォルトの「投稿」から投稿し、制作実績はカスタム投稿「制作実績」から投稿すれば、サイトがわかりやすく整理されます。

デイトラweb制作コース上級ではプラグインを利用してカスタム投稿の実装を行っていきますが今回はプラグインをなしでのカスタム投稿の実装を紹介していきます。
functions.php
function create_custom_post_type() {
$labels = array(
'name' => '制作実績',
'singular_name' => '制作実績',
'menu_name' => '制作実績',
'name_admin_bar' => '制作実績',
'add_new' => '新規追加',
'add_new_item' => '新規制作実績を追加',
'new_item' => '新規制作実績',
'edit_item' => '制作実績を編集',
'view_item' => '制作実績を表示',
'all_items' => '制作実績一覧',
'search_items' => '制作実績を検索',
'not_found' => '制作実績が見つかりませんでした',
'not_found_in_trash' => 'ゴミ箱に制作実績が見つかりませんでした'
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array('slug' => 'portfolio'),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments')
);
register_post_type('portfolio', $args);
}
add_action('init', 'create_custom_post_type');
カスタム投稿を作成した後、その投稿を表示するためにテンプレートファイルを作成する必要があります。例えば、single-portfolio.phpとarchive-portfolio.phpを作成して、それぞれ個別ページとアーカイブページの表示をカスタマイズします。
single-portfolio.phpの例
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
</div>
<footer class="entry-footer">
<?php edit_post_link(__('Edit'), '<span class="edit-link">', '</span>'); ?>
</footer>
</article>
<?php endwhile; endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
archive-portfolio.phpの例
<?php get_header(); ?>
<div id="content">
<header class="archive-header">
<h1 class="archive-title">制作実績一覧</h1>
</header>
<?php if (have_posts()) : ?>
<div class="archive-posts">
<?php while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="archive-post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div class="archive-post-excerpt">
<?php the_excerpt(); ?>
</div>
</article>
<?php endwhile; ?>
</div>
<div class="pagination">
<?php
the_posts_pagination(array(
'mid_size' => 2,
'prev_text' => __('« Previous'),
'next_text' => __('Next »'),
));
?>
</div>
<?php else : ?>
<p>制作実績が見つかりませんでした。</p>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
カスタム投稿とカスタムタクソノミーはコードをゴリゴリ書いて自作することもできますが、使い勝手のいい「Custom Post Type UI(通称CPT UI)」というプラグインがあるので、こちらを使って使い方に慣れていきましょう!
(実際の案件も「Custom Post Type UI」を使うことが多いです)
外観 → プラグイン → 新規追加 → キーワード「Custom Post Type UI」→ 今すぐインストール
カスタムフィールドはWordPress標準のものを使ってもいいですが、使い勝手がよくないので、「Advanced Custom Fields(通称ACF)」を使います。
このプラグインは制作の現場でも非常によく使われています。
外観 → プラグイン → 新規追加 → キーワード「Advanced Custom Fields」→ 今すぐインストール