この記事では、デイトラのWEB制作コースを受講した現在の状況と、その間にどのような勉強をしてきたかを詳しくまとめています。
私はプログラミング未経験で、デイトラを始める前はプログラミングに関する知識は全くありませんでした。このコースを受講することで、本当にプログラミングができるようになるのかを自分自身で検証し、その過程を発信しています。
- 未経験でもできるの?と疑問の人
- 他の人がどんな風に勉強しているのか知りたい人
- デイトラに興味がある人
デイトラのWEB制作コースを通じて、未経験からどのようにしてプログラミングができるようになったのか、その具体的な道のりを詳細にお伝えします。
現在デイトラWeb制作コースで月に5万円稼ぐためにプログラミングを勉強中です。

- IT業界未経験でプログラミング初めてみた
- プログラミングスクールに入って稼げるか試してみた
- ブラック企業の社畜奴隷

デイトラweb制作コース上級編のWordpressの内容を記録していきます。
WordPressテーマの開発は、必要なファイルを準備し、テンプレートを作成し、各種機能を実装することで行います。以下に、WordPressテーマを作成するための基本的な手順をまとめました。

今日の記事は何も覚えなくてもいいのでこの記事だけ覚えておいてください
まず、WordPressにテーマとして認識させるために、以下の2つのファイルを用意します。
- index.php: テーマのメインテンプレートファイル。
- style.css: テーマのスタイルシートファイル。このファイルには、テーマの基本情報(テーマ名、作者、バージョンなど)を記載する必要があります。
/* style.css の例 */
/*
Theme Name: Your Theme Name
Theme URI: http://example.com
Author: Your Name
Author URI: http://example.com
Description: A brief description of the theme.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, responsive, etc.
Text Domain: your-theme
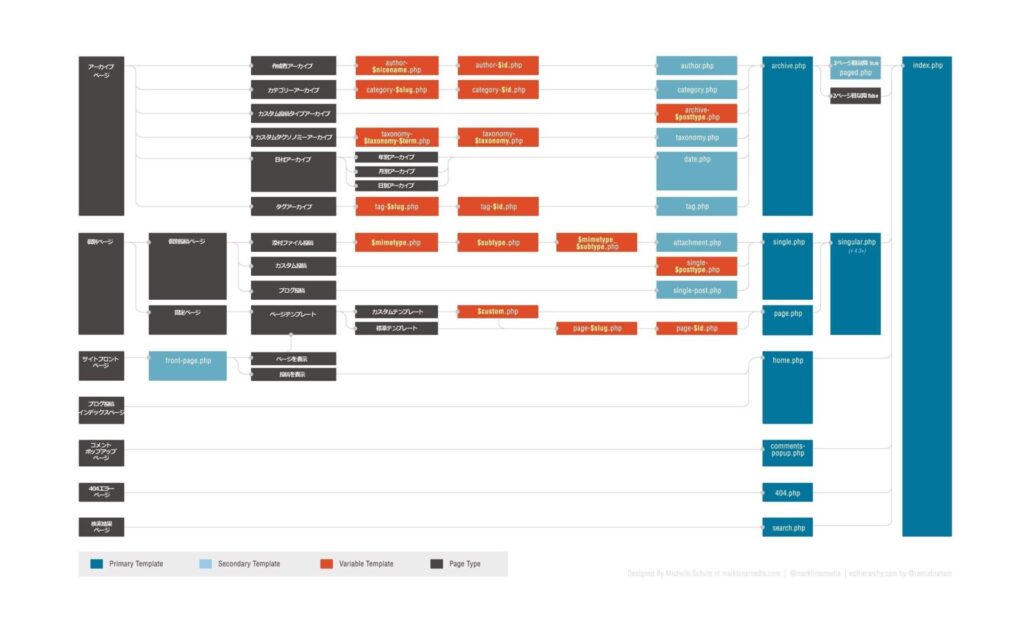
*/ーマの各種ページを表示するためのテンプレートファイルを作成します。以下は、頻繁に作成されるファイルです。
- page.php: 固定ページのテンプレート。
- single.php: 個別投稿のテンプレート。
- archive.php: アーカイブページのテンプレート。
- search.php: 検索結果ページのテンプレート。
- 404.php: 404エラーページのテンプレート。
さらに、ファイルを分割して管理しやすくするために、以下のファイルも作成すると便利です。
- header.php: ヘッダー部分のテンプレート。
- footer.php: フッター部分のテンプレート。
- sidebar.php: サイドバー部分のテンプレート。
index.phpファイルを編集して、トップページのデザインを作成します。トップページは、サイトの顔となる重要な部分です。
<!-- index.php の例 -->
<?php get_header(); ?>
<div id="content">
<h1>Welcome to My Site</h1>
<p>This is the front page of my site.</p>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
WordPressでは、functions.phpファイルを使用してテーマの機能を管理します。このファイルを作成し、CSSやJavaScriptを読み込む設定を行います。
<!-- functions.php の例 -->
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style('my-theme-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');
function my_theme_enqueue_scripts() {
wp_enqueue_script('my-theme-script', get_template_directory_uri() . '/js/script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_scripts');
?>
header.php、footer.php、sidebar.phpに共通部分を分割して管理します。これにより、メンテナンスが容易になります。
<!-- header.php の例 -->
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<title><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<h1><?php bloginfo('name'); ?></h1>
<nav>
<?php wp_nav_menu(array('theme_location' => 'primary')); ?>
</nav>
</header>
<!-- footer.php の例 -->
<footer>
<p>© <?php echo date('Y'); ?> <?php bloginfo('name'); ?>. All rights reserved.</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
<!-- sidebar.php の例 -->
<aside id="sidebar">
<?php dynamic_sidebar('primary'); ?>
</aside>
WordPressでのテーマ開発を実際に体験してみた感想をまとめました。(まだ初日です。)
WordPressテーマの開発は、通常のHTMLとCSSを使ったウェブサイト制作とは少し感覚が異なります。特に以下の点で違いを感じました。
- 動的コンテンツの扱い: WordPressは動的にコンテンツを生成するため、固定のHTMLではなく、PHPを使って動的に出力する部分が多いです。
- ファイルの分割: テーマ開発では、テンプレートファイルを複数に分割して管理するため、各ファイルの役割や連携を理解する必要があります。
WordPressでは、ヘッダーやフッター、サイドバーなどのパーツを別ファイルに分割して管理することができます。この分割により、同じコードを複数のページで使い回すことができ、メンテナンスが非常に楽になります。
- header.phpやfooter.phpに共通部分をまとめることで、サイト全体のデザイン変更が容易に行えます。
WordPressテーマ開発では、WordPress特有のテンプレートタグを使って動的にコンテンツを表示します。これらのタグをある程度覚える必要があります。
the_title(): 投稿やページのタイトルを表示します。the_content(): 投稿やページの本文を表示します。wp_head()とwp_footer(): テーマのヘッダーやフッターに必要なコードを自動的に挿入します。
テンプレートタグは便利ですが、その挙動を一つ一つ確認することが重要です。正しく使わないと、意図しない表示になったり、サイトのパフォーマンスに影響を与えることがあります。