こんにちは、ヒカルです。
いよいよWordPressを実装していきますがデイトラ上級編ではLocalでもMAMPの2つのやり方が紹介されてます。
私はLocalの方がわかりやすいのでLocalでやっていきたいと思ています。
こんにちは、プログラミングスクールのカモのヒカルです。
現在デイトラWeb制作コースで月に5万円稼ぐためにプログラミングを勉強中です。

この記事を書いたのはこんな人
- IT業界未経験でプログラミング初めてみた
- プログラミングスクールに入って稼げるか試してみた
- ブラック企業の社畜奴隷

パソコン上にWordPressサイトを構築する方法を2種類ご紹介します。1つ目はLocalを使った簡単なインストール方法、2つ目はMAMPを使った手動インストール方法です。これらの方法をマスターしておけば、課題を進める際や仕事でWordPressサイトを作成する際に役立ちます。
1. Localを使った簡単インストール方法
Localは、WordPressサイトを簡単にローカル環境に構築できるツールです。以下の手順でインストールできます。
- Localのダウンロードとインストール:
- Localの公式サイトからインストーラーをダウンロードし、インストールします。
- 新しいサイトを作成:
- Localを起動し、「Create a new site」をクリックします。
- サイト名や環境設定(PHPバージョンやデータベース等)を入力し、サイトを作成します。
- サイトの起動:
- 作成したサイトを選択し、「Start Site」をクリックします。ブラウザでサイトが表示されれば成功です。
2. MAMPを使った手動インストール方法
MAMPを使用すると、手動でWordPressをローカル環境にインストールできます。以下の手順で行います。
- MAMPのダウンロードとインストール:
- MAMPの公式サイトからインストーラーをダウンロードし、インストールします。
- MAMPの起動と設定:
- MAMPを起動し、ApacheとMySQLを起動します。
- MAMPの「Preferences」からApacheのドキュメントルートを確認し、必要に応じて変更します。
- データベースの作成:
- ブラウザで「http://localhost/phpmyadmin」にアクセスし、新しいデータベースを作成します。
- WordPressのダウンロードと配置:
- WordPressの公式サイトから最新のWordPressをダウンロードし、解凍します。
- 解凍したWordPressフォルダをMAMPのApacheドキュメントルートに配置します。
- WordPressのインストール:
- ブラウザで「http://localhost/your-wordpress-folder」にアクセスし、WordPressのインストール画面を開きます。
- データベース名、ユーザー名、パスワードを入力し、インストールを完了します。
これらの手順を踏むことで、LocalとMAMPの両方を使ってWordPressサイトを構築できるようになります。どちらの方法も試して、自分に合った環境でWordPressサイトを運用してください。
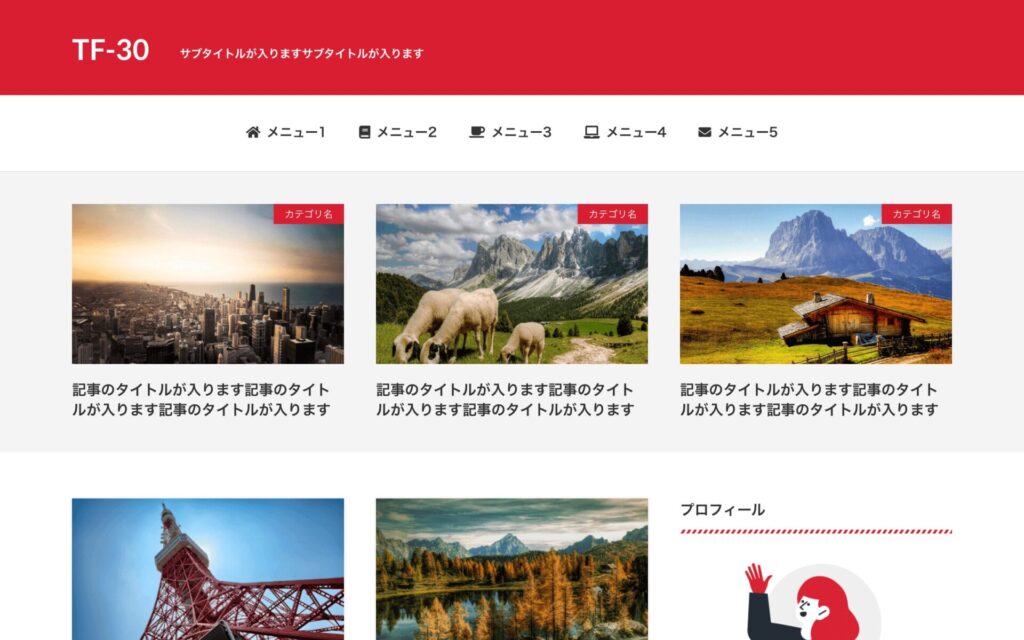
今回はWordpressの実装がメインコンテンツなのでHTML,CSS,Javascriptのコーディングはしていきません。
代わりにこのようなサイトをWordpressに変えていきます。