こんにちは、ヒカルです。
前回の投稿から5日ですが、デザインカンプからのコーディングが完成したので報告します。
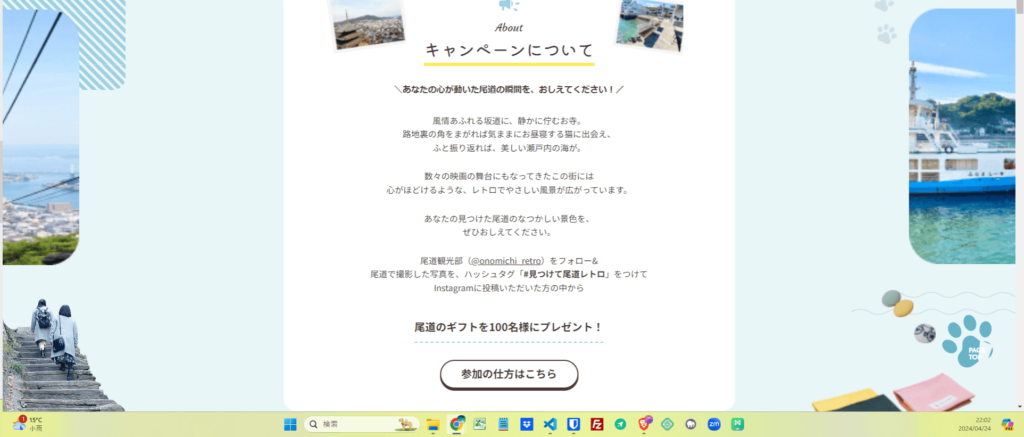
尾道の観光案内のサイトになります。尾道は野良猫が有名ですので猫の画像が多めに入ってますね。
トップページしかありませんが、出来栄えには満足しています。
今回は2つ目のデザインカンプが完成したとともに中級編が完了したのでその感想をまとめようと思います。
現在デイトラWeb制作コースで月に5万円稼ぐためにプログラミングを勉強中です。

- IT業界未経験でプログラミング初めてみた
- プログラミングスクールに入って稼げるか試してみた
- ブラック企業の社畜奴隷

共通のパーツなどは最初に作成してまとめることができた
デザインカンプからのコーディングを速く進コツとして「共通のパーツはまとめておく」というのがあります。
この尾道サイトでいえば各セクションのタイトル、サブタイトル、トップの画像などがあります。
この3つを先に1つにまとめておくことでコーディングを効率化することができました。
<div class="section_title">
<img
src="./img/prizes_title_Icon.svg"
alt=""
class="section_title-img"
/>
<p class="section_title-en"><i>Prizes</i></p>
<h2 class="section_title-ja">キャンペーン特典</h2>
</div>このようにセクションタイトルはまとめておいたので使いまわしができるようになってコーディングを効率化できました。
共通パーツは最初に作って効率化
今回のデザインカンプからのコーディング作業で一番時間がかかったのはperfectpixelを使ったチェックです。
このサイトを見てもらえたらわかるように背景画像がとても多いです。尾道だけに猫に関する画像が多いですね。背景画像が多ききさも位置もバラバラなので1つ1つ大きさと位置を変更するのに時間がかかりました。
左右に画像がとても多いですね・・・・笑
1つ1つを修正するのに時間がかかりました。

猫の画像が多い・・・
今回のデザインカンプからのコーディングでかかった時間は5日です。目標は1週間としていたので個人的には良かったと思います。多分腕のいいコーダーなら1日で完成まで行けると思います。私もそこを目指して頑張りたいと思います。
このくらいのサイトなら1日で完成させたい
クライアントからすると、伝えた仕様やデザイン通りのコーディングは当たり前という考え方で依頼しています。
仕事としてプロに発注しているからですね。
経験年数関係なくWebコーダーにとって品質を担保することは非常に重要です。品質を重要視しないコーダーに次の依頼はありません…。
品質のチェックに関しては、経験年数やスキルは関係なく意識の問題です。意外とベテランWebコーダーでも品質を担保できていない人もいます。意識の問題なので、駆け出しのコーダーが信頼を勝ち取るチャンスがここにあるとも言えます。
スキルや経験が浅いからこそ品質をしっかりと維持する意識を持って対応して、クライアントの信頼を1つ1つ積み重ねていってください。
まずは当たり前のところから



