こんにちは、ヒカルです。
デイトラ注中級編では主にデザインカンプからのコーディングをメインにやっています。
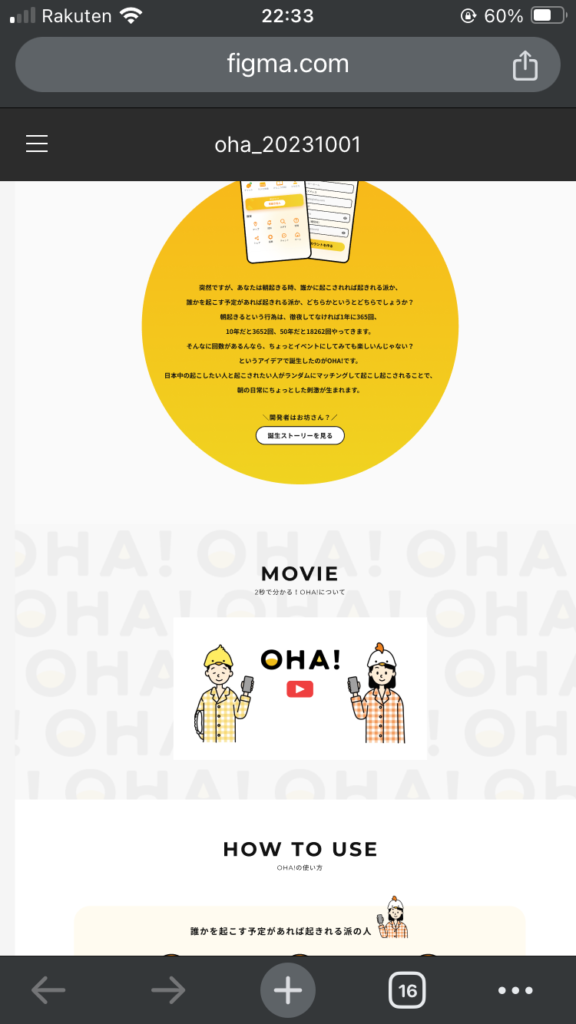
今回やったデザインはこんな感じです

やってみた感想は
デザインカンプとずれまくる
ということです。
というより全く別のデザインなんじゃないかと思うくらいです。
この記事では、Perfect Pixelを使って「ズレを確認し、解決する方法」を解説します。さらに、記事の最後では、デザインにどこまで合わせるべきかについての考え方も紹介しています。
現在デイトラWeb制作コースで月に5万円稼ぐためにプログラミングを勉強中です。

この記事を書いたのはこんな人
- IT業界未経験でプログラミング初めてみた
- プログラミングスクールに入って稼げるか試してみた
- ブラック企業の社畜奴隷

「ピクセルパーフェクト」という用語は、主にコンピューターグラフィックスやデザインの分野で使われます。これは、画像やグラフィックスがピクセル単位で完璧に整合し、歪みやぼやけがない状態を指します。要するに、画像やグラフィックスが最高品質であり、どんな拡大や縮小をしても画質が劣化しない状態を意味します。
デイトラWeb制作コースの中級編ではデザインカンプからHTML,CSSでコーディングをしていき、Chromeの拡張機能であるperfectpixelを用いて検証していくカリキュラムになっています。
デザインカンプと実物が恐ろしくずれる
- フォントファミリー: デザインカンプで指定されたフォントファミリーが実際のサイトで正しく読み込まれていない場合、表示が異なる可能性があります。ブラウザやOSの互換性も考慮する必要があります。
- ラインハイト: テキストのラインハイト(行の高さ)がデザインカンプと実際のサイトで異なる場合、テキストの配置や行間がずれる可能性があります。
- レタースペース: 文字間のスペース(レタースペース)がデザインカンプと実際のサイトで異なる場合、文字の間隔が異なる見た目になる可能性があります。
- ボックスサイジング: ボックスモデル(content-boxやborder-box)の適用がデザインカンプと実際のサイトで異なる場合、要素のサイズや配置がずれる可能性があります。
- パディング、マージン: デザインカンプで指定された要素のパディングやマージンが実際のサイトで正しく適用されていない場合、要素同士の間隔や配置が異なる見た目になる可能性があります。
ピクセルパーフェクトはその字面から「デザインデータの数値こそ正義。1pxのズレもなくコーディングする。」という意味を強く感じますが、実際には実装者によって柔軟な解釈があって良い言葉です。
やってみた感想は
前提として1pxのズレもなく実装するのは無理
ということです
そのため、基本的には以下のことを意識し守ることができればOKだと考えています。
今日のまとめ
- デザインの数値上のルールを守る
- 完璧を目指さない