こんにちは、プログラミングスクールのカモのヒカルです。
デイトラWeb制作コースの中級編を始めました。
デイトラWeb制作コース中級編ではデザインカンプからコーディングをしてwebページの作成をしていきます。その内容と注意点などをまとめておきます。
figmaのデザインカンプからデザインカンプを作成しましたが、今度はデザインカンプからコーディングをしてwebページを作成していきます。
実案件でもデザインからコーディングを行いました。私が行った案件はそこまできっちりしていませんでしたがデザインカンプからコーディングできる能力は必須です
実際にデザインカンプからのコーディングをやってみて気づいたことを書いていきます。
デザインカンプからのコーディング能力は必須
現在デイトラWeb制作コースで月に5万円稼ぐためにプログラミングを勉強中です。

- IT業界未経験でプログラミング初めてみた
- プログラミングスクールに入って稼げるか試してみた
- ブラック企業の社畜奴隷

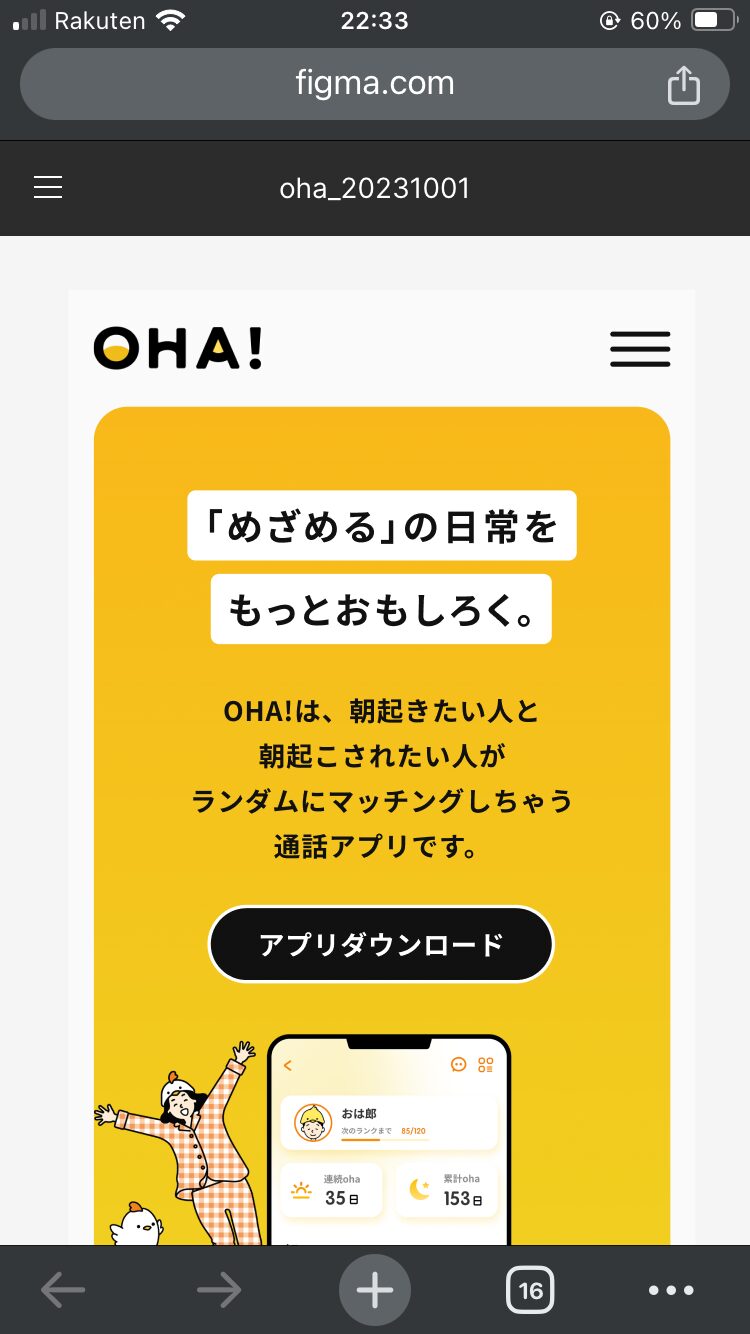
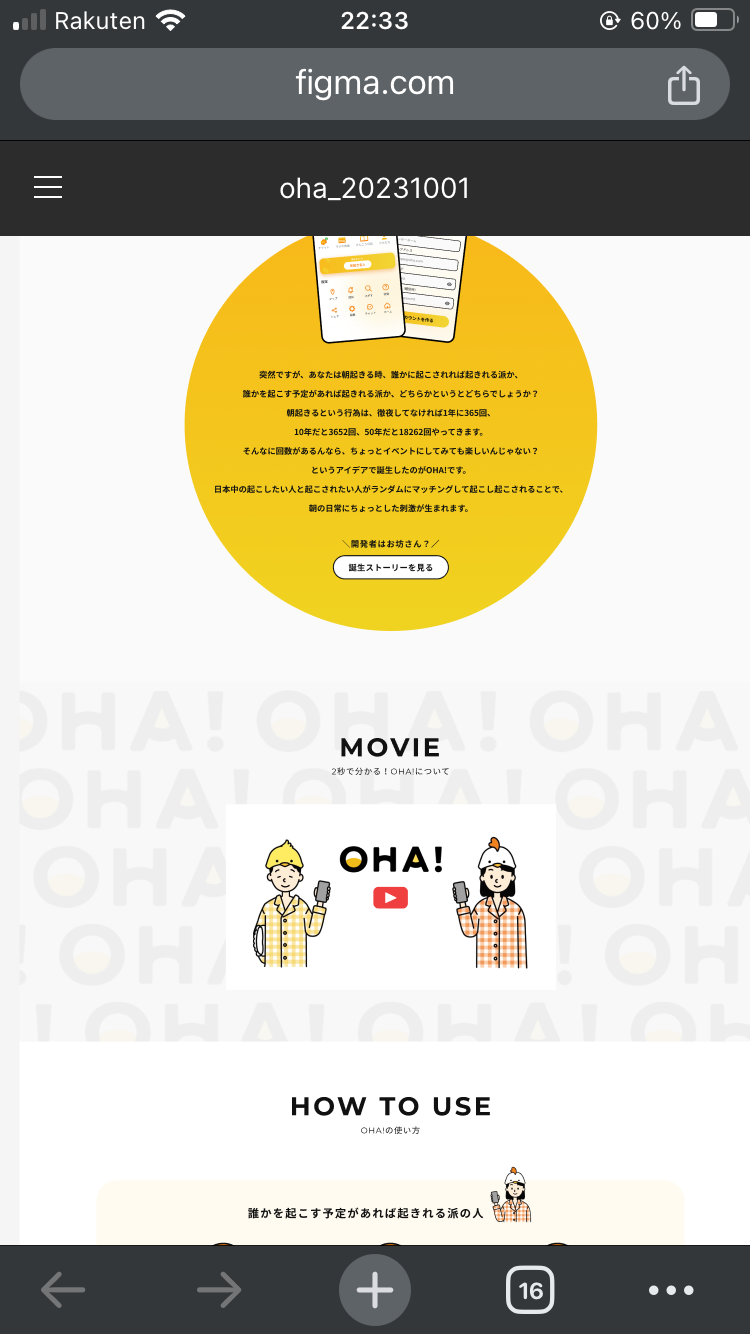
デザインカンプとは、ウェブサイトやアプリケーション、広告などのデザインプロジェクトで使用される概念的なデザインのことです。デザインカンプは、webページのデザインの見た目やレイアウトを示すもので、これをもとにwebページの政策を行います。
通常、デザイナーがPhotoshopやSketchなどのデザインソフトを使用して作成します。(デイトラではFigma)デザインカンプには、色やフォント、レイアウト、画像、ボタンの配置など、プロジェクトのデザインに関する細かな要素が含まれます。これにより、クライアントや開発者が完成品のイメージをつかみやすくなり、デザインの方向性を確認し合うことができます。
このデザインカンプを元にコーディングをしていきます
 |  |
デザインカンプの目的は、デザインプロジェクトの最終的なデザインの見た目やレイアウトを具体的に示すことで、プロジェクトの進行をスムーズにすることです。
具体的には、以下の目的があります。
ビジュアル化: デザインカンプは、プロジェクトの完成品の見た目を具体的に表現します。クライアントやチームメンバーが最終的な成果物のイメージを共有しやすくなります。
フィードバックと修正: クライアントからのフィードバックをもとに、デザインの修正や調整を行うことができます。これにより、プロジェクトの進行中に必要な変更を迅速に行うことができます。
開発のガイドライン: 開発者はデザインカンプを参考にして、デザインを忠実に再現することができます。これにより、デザインと開発の間で齟齬が生じにくくなります。
時間とコストの節約: デザインカンプを使って早い段階でデザインの方向性を確認することで、プロジェクトの進行が効率的になり、時間とコストの節約につながります。
デザインカンプからコーディングに移行する際のポイントは、デザインとコーディングの整合性を保ちながら、効率的かつ効果的に開発を進めることです。以下に、デザインカンプからコーディングに移行する際のポイントをいくつか紹介します。
いち早くコーディングしたい気持ちはグッと我慢します。
デザインカンプをよく理解し、全体的なデザイン、レイアウト、色、フォント、ボタンの配置、インタラクションなどの要素を把握します。いきなりコーディングを開始せずに全体のレイアウトを理解して行きます
コーディングしたい気持ちは我慢して、レイアウトの理解が重要
具体的には全体の幅、コンテナの幅、インナーの幅、メインカラー、サブカラー、フォントなど先に確認した方がよかったかなと思います。
スタイルガイドの作成: カンプから得た情報をもとに、色、フォント、スタイル(余白、パディング、ボーダーなど)をまとめたスタイルガイドを作成します。これにより、プロジェクト全体で一貫したデザインを保ちます。
まずはよく使う色、フォント、幅などはまとめておきます。
今回のデザインカンプはレスポンシブデザインに対応したデザインです。スマホでみた時にどうなるか意識しながらコーディングするといいです。
ザインカンプをもとに、再利用可能なUIコンポーネントを作成します。これにより、開発の効率が向上し、コードの一貫性が保たれます。セマンティックなHTMLの使用: 構造的で意味のあるHTMLを使用し、アクセシビリティとSEOの観点からもデザインカンプに忠実なコーディングを行います。
- よく使うプロパティはまとめておくかつ(色、幅、フォント、サイズ、パディング、マージンなど)
- レスポンシブデザインを意識しておく
- 使いまわせるパーツは先に作っておく