こんにちは、Hikaruです。
今日はHTML,CSSコース上級編の道場レッスンをやりました。
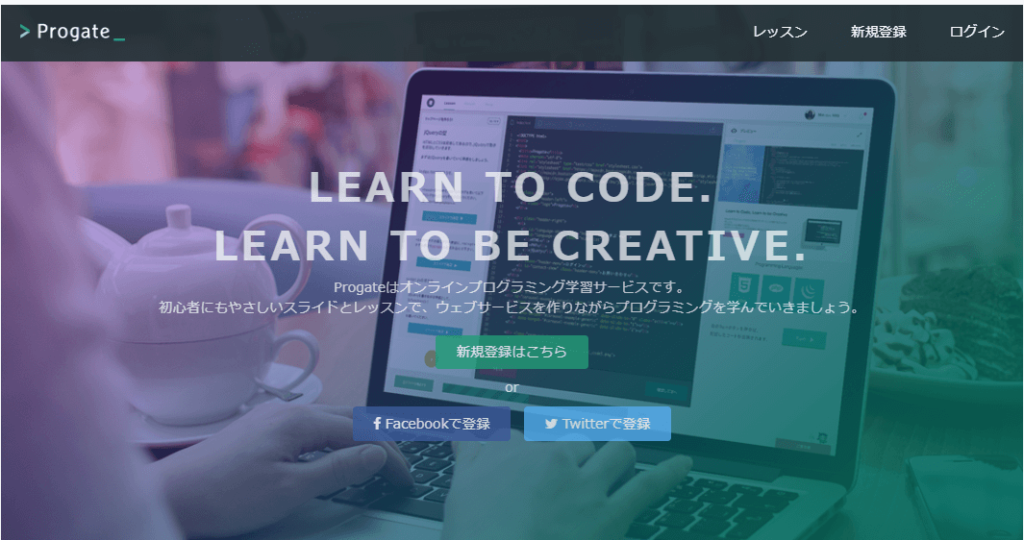
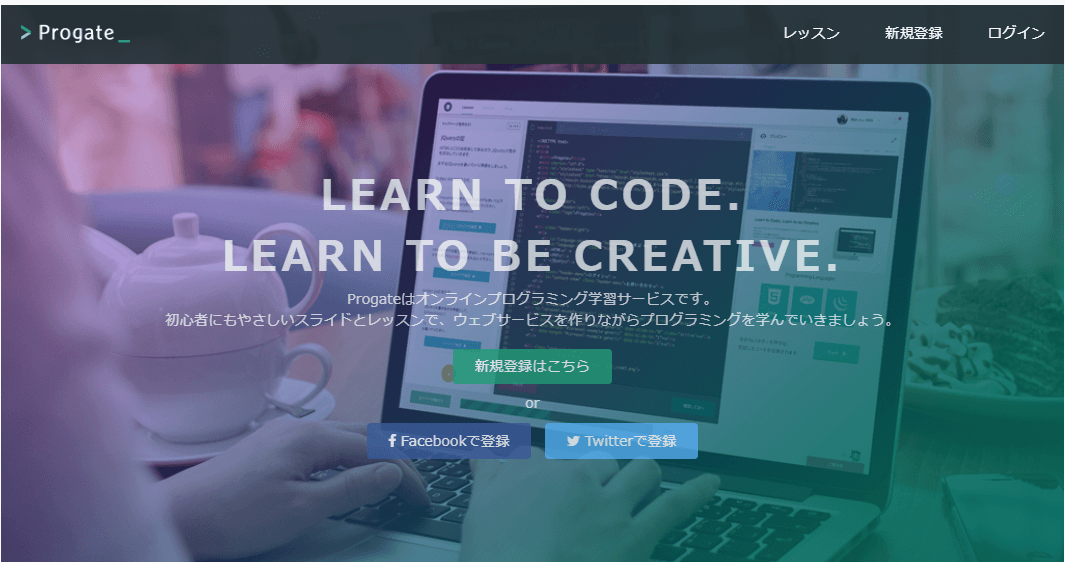
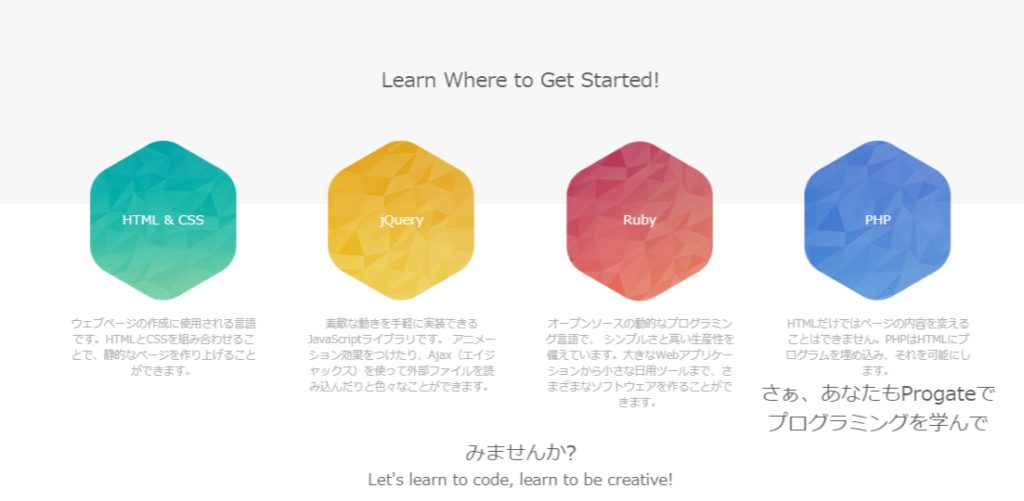
こんな感じのサイトのを自分でHTML,CSSを用いてコーディングしていきます。

普通のサイトみたいにおしゃれなサイトですね。
一応道場レッスンの進め方をまとめておきます。
コース概要: 本レッスンでは、HTMLとCSSのコーディングを「仕様書」に基づいて行い、指定されたWEBページを完成させます。仕様書には、フッターの仕様に関する情報があり、それをクリックすることで表示と非表示を切り替えることができます。
進め方: このレッスンでは、合格の判定は「見た目の正確さ」に基づいています。コードの書き方に厳密な制約はありませんので、自由にコーディングを進めましょう。
仕様書を見ながら自分なりにコーディングしていき、仕様書に見た目を近づけていく方法です。
ほんとの仕事っぽくて参考になりますね。
目次 非表示
プロゲートの公式の目安時間は1.5時間となていますが、私は3時間くらいかかりました。(汗)
1.5時間は飽くまでも目安ですので気にしないようにしていきたいと思います。
今回の道場レッスンにではPC,タブレット端末、スマホの3つのレスポンシブデザインを考慮しながらコーディングしていくので少し時間がかかりました。
今回の道場レッスンで一番苦戦したのがヘッダーのデザインです。
PC

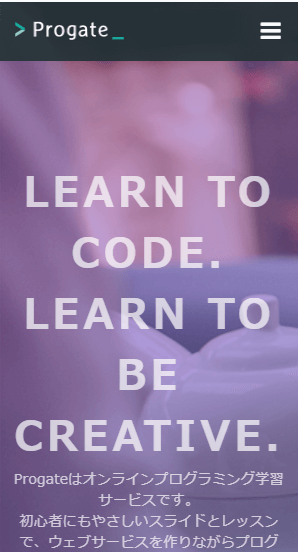
スマホ

画像のように画面幅によって、ヘッダーのハンバーガーメニューやリンク一覧を出したり消したりするのがイメージしにくくて難しかったですね。プロゲートのスライドだとイメージしにくい箇所があったので以下のサイトを参考にしてヘッダーのレスポンシブデザインを完成させました。
本物サイトっぽくてかっこいいですね。実力不足のせいかこのヘッダーのレスポンシブデザインで1時間ほどかかってしまいました。やっぱり自分で調べるのに一番時間がかかりますね
検索ワード「ハンバーガーメニュー レスポンシブデザイン」
もう一つ苦戦したのがメインメニューのコース一覧をPCだと横並びスマホだと縦並びになっています。
PCのコース一覧

スマホのコース一覧

この時にfloatを使ってコース一覧を横並びにするのですがこのfloatがいつまでたっても上手くイメージができません。一応プロゲートのスライド以外にも以下のサイトを参考にしてコース一覧を完成させました。個人的にfloatを難しく感じた点は「floatの親要素の高さ」「float解除の方法」ですね。もしかしたらすんなりと理解できる人もいるかもしれませんがイメージしにくかったです。
ここでも1時間ほど時間がかかりましたが何とか完成させました。
予定よりもじかんがかかりましたが、上級編の道場レッスン完了です。
次は上級編のFlex-boxについてのコースです。