デイトラではLocalとMAMPを消化していますが今回は簡単なLocalを使用します。
以下のサイトでLocalをダウンロードしておきます。
Local公式サイトLocalダウンロード
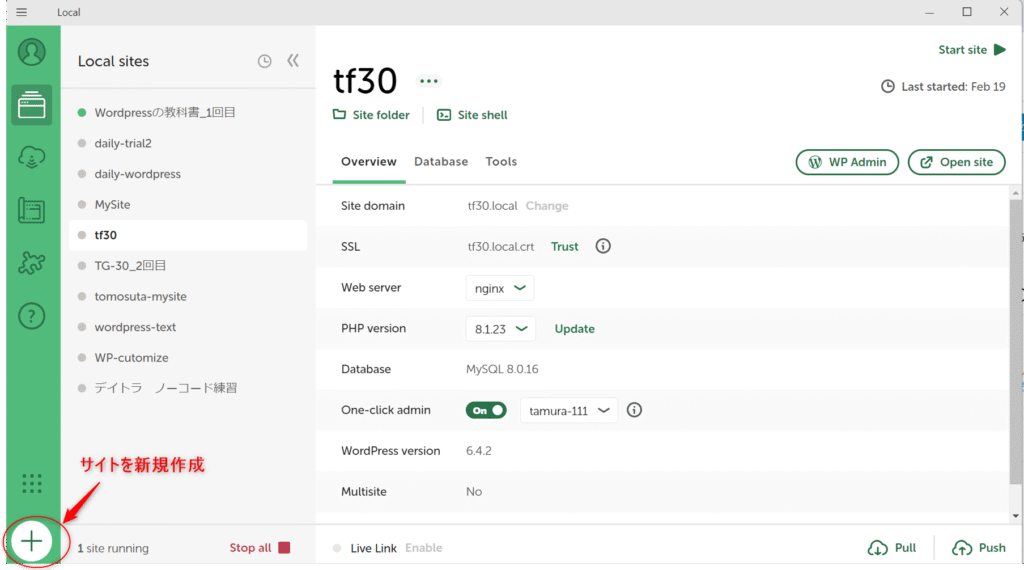
Localを起動し、「Create a New Site」を選択します。サイト名を入力(例: my-custom-theme)。サーバー環境(PHPバージョンやデータベース)を設定して、サイトを作成。

WordPressの管理画面で、作成したオリジナルテーマを選択する方法について、詳しく解説していきます。
1. WordPress管理画面にログイン
- ブラウザで、あなたのWordPressサイトの管理画面にアクセスします。
- ログイン画面で、事前に設定したユーザー名とパスワードを入力してログインします。
2. 外観メニューを開く
- 左側のサイドバーメニューから、「外観」という項目をクリックします。
3. テーマを選択
- 「外観」メニューの下に、現在有効になっているテーマや、インストール済みの他のテーマが表示されます。
- 作成したオリジナルテーマを探してクリックします。
4. テーマの有効化
- テーマを選択すると、テーマの詳細が表示されます。
- 「有効化」ボタンをクリックすることで、選択したオリジナルテーマがサイトに適用されます。
5. 変更を確認
- サイトのフロントページにアクセスし、テーマが正しく適用されているか確認します。
補足
- オリジナルテーマの作成方法:
- 子テーマを作成して親テーマをカスタマイズする方法
- 一からテーマをコーディングする方法
- テーマのひな形(スターターテーマ)をベースにカスタマイズする方法 など、様々な方法があります。
- テーマの選択画面:
- テーマのプレビュー機能を使って、事前にデザインを確認することができます。
- テーマの作者や更新日時などの情報も確認できます。
注意点
- 必須のファイル:
- index.phpとstyle.cssは必須です。(空でもいいので用意しまししょう)
- テーマのカスタマイズ:
- オリジナルテーマは、functions.phpファイルやstyle.cssファイルなどを編集することで、自由にカスタマイズすることができます。
- 間違った編集をしてしまうと、サイトが正常に動作しなくなる可能性があるため、注意が必要です。
その他
- テーマの切り替え:
- 複数のテーマを作成している場合は、いつでも別のテーマに切り替えることができます。
- テーマの更新:
- オリジナルテーマを更新する場合は、FTPなどを使ってサーバー上のファイルを更新する必要があります。
より詳しい情報を得たい場合
- WordPress公式ドキュメント: WordPressのテーマに関する詳しい情報が掲載されています。
- WordPressのテーマ作成に関する記事: 多くのブログやサイトで、テーマの作成方法やカスタマイズ方法が解説されています。
今回はWordpressの教科書のサンプルをメインで解説していきます。
サンプルはこちら

このサンプルをLocalを使って作成した編集フォルダに入れて、編集していきます。

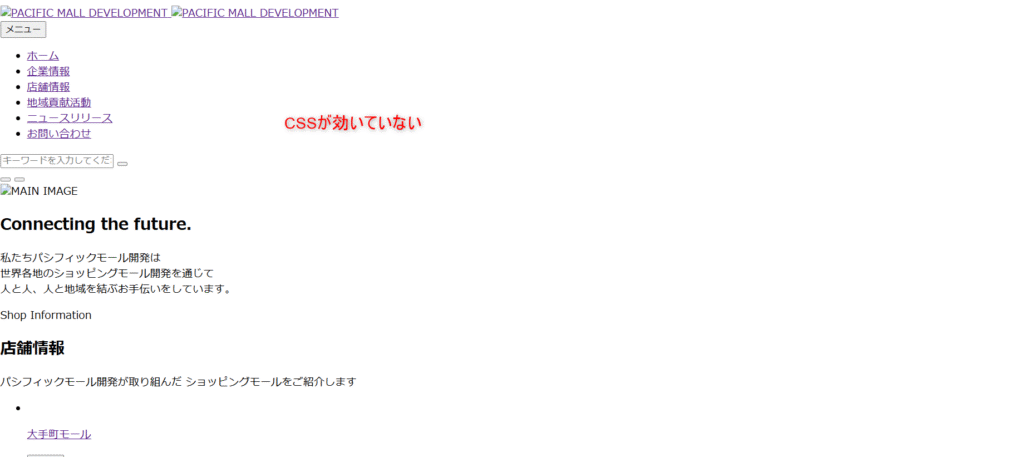
御覧のようにCSSがが効いていない状態です。
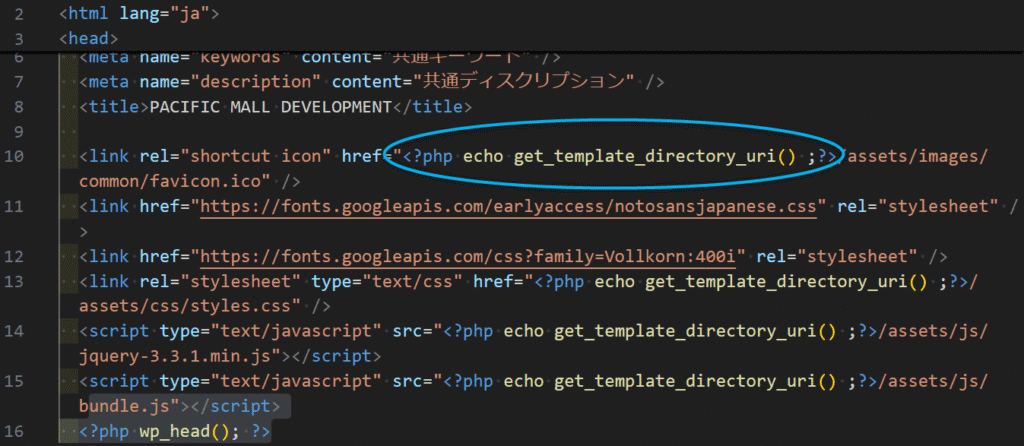
CSS、画像を読み込むためにフォルダへのパスをとおしていきます

<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="keywords" content="共通キーワード" />
<meta name="description" content="共通ディスクリプション" />
<title>PACIFIC MALL DEVELOPMENT</title>
<link rel="shortcut icon" href="<?php echo get_template_directory_uri() ;?>/assets/images/common/favicon.ico" />
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Vollkorn:400i" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri() ;?>/assets/css/styles.css" />
<script type="text/javascript" src="<?php echo get_template_directory_uri() ;?>/assets/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="<?php echo get_template_directory_uri() ;?>/assets/js/bundle.js"></script>
</head>wp_head()は、<head>タグ内に様々な情報を挿入するためのフックです。具体的には、以下の様な情報が自動的に挿入されます。
- タイトルタグ: ページのタイトルを設定する
<title>タグ - メタタグ: 検索エンジン向けの情報や、ソーシャルメディアで共有する際の情報を記述する
<meta>タグ - CSSファイルの読み込み: サイトのスタイルシートを読み込むための
<link>タグ - JavaScriptファイルの読み込み: 動的な機能を実現するためのJavaScriptファイルを読み込むための
<script>タグ - プラグインによる追加情報: 各プラグインが独自の情報を追加する場合もあります。
wp_head()を入れるメリット:
- 柔軟なカスタマイズ: テーマやプラグインで、
<head>内に自由に情報を追加することができます。 - SEO対策: 検索エンジンに情報を伝えるためのメタタグなどを自動で挿入することで、SEO対策に役立ちます。
- プラグインとの連携: プラグインが正常に動作するために、
wp_head()が必須となっている場合もあります。
wp_footer()は、<body>タグの直前に様々な情報を挿入するためのフックです。具体的には、以下の様な情報が自動的に挿入されます。
- JavaScriptファイルの読み込み: ページの最後に読み込むJavaScriptファイルを読み込むための
<script>タグ - プラグインによる追加情報: 各プラグインが独自の情報を追加する場合もあります。
wp_footer()を入れるメリット:
- ページの読み込み速度向上: ページの上部に配置するよりも、下部にJavaScriptファイルを読み込むことで、ページの表示速度を向上させることができます。
- プラグインとの連携: プラグインが正常に動作するために、
wp_footer()が必須となっている場合もあります。
//wp_head( )は</head>タグ内、wp_footer( )は</body>タグの前
//wp_head( )、wp_footer( )がないとWordpressは上手く動かない
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="keywords" content="共通キーワード" />
<meta name="description" content="共通ディスクリプション" />
<title>PACIFIC MALL DEVELOPMENT</title>
<link rel="shortcut icon" href="<?php echo get_template_directory_uri() ;?>/assets/images/common/favicon.ico" />
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Vollkorn:400i" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri() ;?>/assets/css/styles.css" />
<script type="text/javascript" src="<?php echo get_template_directory_uri() ;?>/assets/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="<?php echo get_template_directory_uri() ;?>/assets/js/bundle.js"></script>
<!-- headの終わりに wp_head();-->
<?php wp_head(); ?>
</head>
<?php wp_footer(); ?>
</body>補足ですがテーマを設定するときのイメージ画像を設定することができます。
index.phpとstyle.cssと同じ階層にscreenshot.pngを準備します。これでイメージ画像を設定できます。